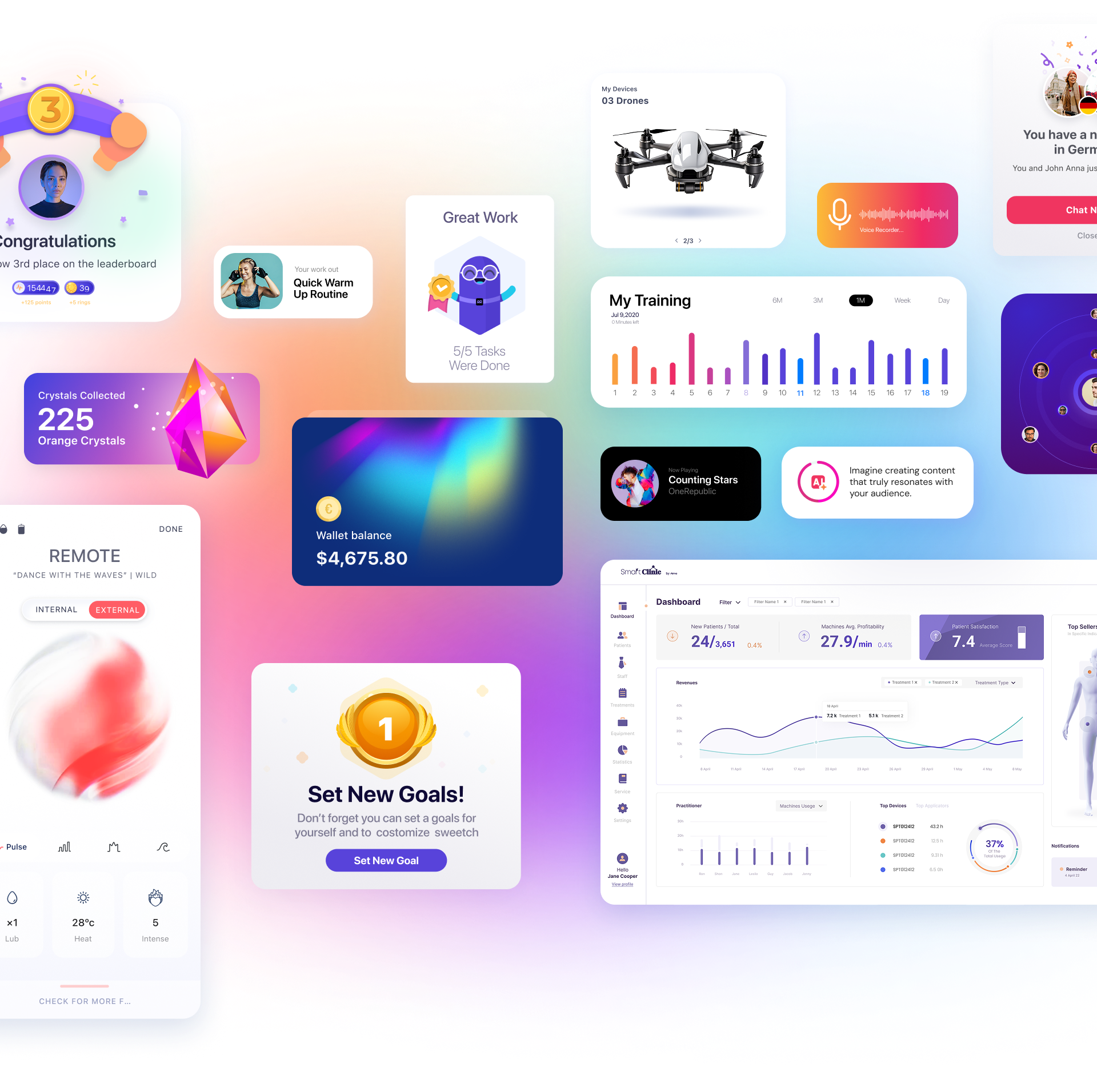
In this post, we’ve gathered the leading app prototyping tools on the market for entrepreneurs, UX/UI designers, and product managers, to help you create your prototype easily and quickly.
The design process requires us to work according to client requirements, but in reality, designers often don’t fully understand those requirements. This leads to a series of phone calls, messages, emails, and meetings. You can bypass this long and tedious process with one simple tool—prototyping.
One of the most common sayings in the design world is:
“If a picture is worth a thousand words, a prototype is worth a thousand meetings.”
A prototype is one of the most important stages in UX/UI design. When working with a prototype, there’s no confusion or conflicting perspectives. Clients get a complete visual overview of what the product will actually do.
Additionally, it unites the product team, creates shared understanding, and allows you to test options and identify obstacles that only arise when building and testing something real. At the end of the day, a prototyping tool serves as a platform for creativity and experimentation for the product team.
The biggest advantage is risk: the faster we fail, the faster we learn.
A prototype is a kind of “soft landing” in case of failure—you still have the option to test, validate, and fix issues.
What are the benefits of using prototyping?
The best way to drive customer engagement is through user experience. Using wireframes and mockups helps us plan the product, but true engagement and quality feedback from customers can only happen with a prototype.
There’s a strong connection between user experience and branding. It’s often recommended to use a prototype to show clients different iterations of their product. This allows UX/UI designers to create proof of concept for a design and strengthen relationships with clients.
How to choose the right prototyping tool for you?
Choosing the right tool is key to describing your product and creating better collaboration with clients. The wide variety of prototyping tools makes the selection process challenging—each tool has different features, and you need to match the tool’s capabilities to your product’s specific needs.
To help with this complex process, here are several factors to consider when finding the best fit:
Learning curve
Examine the workflow with the tool/software. How long will it take to learn to use the tool efficiently?
Collaboration
Since teamwork is key to design, check how well the tool supports collaboration. It should provide the ability to work together and synchronize with multiple stakeholders.
Usability
Make sure the tool fits your design process. For example, if you design in Photoshop, Illustrator, or Sketch, prefer a tool that supports those file types and streamlines your workflow.
Ease of use
A user-friendly tool will save time and help increase productivity. Choose a tool that shortens the design process.
Cost
The more features a tool has, the more expensive it tends to be. Be careful not to get “blinded” by a long list of features—most of them may not be necessary for your needs.
Fidelity
What are your requirements for the prototype? Is it just to show the product’s layout, or do you need to present more complex features and elements?
Project fidelity is usually classified as low, medium, or high:
- Low fidelity is for testing and validating the idea.
- Medium fidelity covers layout, information, and interaction.
- High fidelity focuses on visual appearance, animations, and micro-interactions.
We’ve gathered the leading app prototyping tools on the market:
InVision
Undoubtedly the most popular prototyping tool in the world. It’s innovative, market-adapted, and constantly updated with new features that make prototyping easy and efficient.
Works on the web, and allows you to build prototypes for Web, Android, and iOS.
Pricing:
Single project – Free
3 projects (Starter) –$15/month
Unlimited (Professional) –$25/month
Adobe Experience Design (XD)
This software lets you easily switch between design functions (graphics, vectors) and prototyping functions (sketching, screen templates, layouts, and more) to build an interactive prototype for your product.
Works on OS X, Windows, iOS, and Android, and allows prototyping for all platforms.
Pricing:
Free, unlimited projects.
Origami Studio
Originally created by Facebook to help teams build and design products. With this tool, you can preview your mockup live in real time.
Works on OS X, allows prototyping for iOS and Android.
Pricing:
Free, unlimited projects.
Sketch
Similar to Photoshop in many ways, it allows advanced image editing. Its vector-based workflow makes creation easy and enjoyable.
Works on OS X, allows prototyping for OS X, Android, and iOS.
Pricing:
Free demo version
Full version: one-time payment of$99
Axure
This tool lets you create professional prototypes without any coding knowledge. It has many advanced features, including animations, dynamic content, mathematical functions, and more.
Works on OS X and Windows, allows prototyping for all OS platforms.
Pricing:
30-day demo – Free
Pro version –$29/month
Team version –$49/month
Enterprise version –$99/month
Webflow
Webflow is well-known in Israel, less so worldwide, but its main advantage is its powerful functionality. This tool focuses on web animations, interactions, and responsive web design.
Works on the web, suitable for prototyping on all platforms.
Pricing:
First 2 projects – Free
Personal version –$16/month
Pro version –$35/month
Framer
One of the most popular prototyping tools, based on the idea that you can build a prototype for any product using code. Framer offers a smooth workflow thanks to live preview of your prototype.
Works on OS X, iOS, Android, and Windows 10 Mobile, suitable for prototyping on all platforms.
Pricing:
Demo version (14 days) – Free
Full version –$15/month
In summary
Prototyping is the number one tool entrepreneurs use to present new ideas and apps to investors and partners. Product managers create prototypes for internal development and presentations to company management.
A wider and more powerful range of tools and software makes the process simpler and leads to better results.